The “custom” webhook type allows you to transform the output of another product’s outbound webhook into Ryver’s incoming webhook format.
Transformation templates are based on the JsonTransform format with string values interpolated using the Liquid template language. Both JsonTransform and Liquid support JsonPath expressions for easy extraction of data from the incoming payload.
JsonPath can be used anywhere a normal Liquid variable can be used. If a JsonPath expression happens to resolve to multiple nodes then only the first will be rendered. Basically as if a first filter is automatically applied.
Given this incoming JSON payload:
{
"people": [
{"name": "Jim"},
{"name": "Joanne"}
]
}
Using this transform:
{
"body": "{{ $..name }}"
}You will get this result:
Jim
We added a custom query tag to Liquid for slightly more compact iteration syntax. It’s basically the same as for except that there’s no element variable name specified. Each element has scope within the query block, so properties on the element can be accessed directly.
Using the same incoming JSON payload as above, with this transformation template:
{
"body": "{% query people %}{{ name }} {% endquery %}"
}You will get this result:
Jim Joanne
If the array being queried contains simple values then the elements can be accessed using JsonPath by grabbing the first item. Note that a for loop is much better suited in this situation.
Incoming Data:
{
"numbers": [1, 2, 3, 4, 5]
}Transformation:
{
"body": "{% query numbers %}{{ $.[0] }} {% endquery %}"
}Result:
1 2 3 4 5
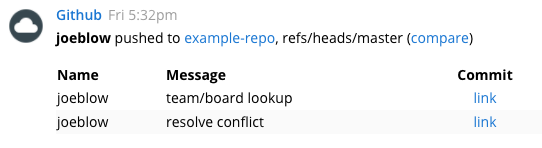
Real world example
Here is an example transformation for a Github push event webhook:
{
"body": "**{{ pusher.name }}** pushed to [{{ repository.name }}]({{ repository.url }}), {{ref}} ([compare]({{ compare }}))\n| Name | Message | Commit |\n|:---|:---|:--:|\n{% query $.commits.* %}| {{ author.name }} | {{ message }} | [link]({{ url }})\n{% endquery %}"
}